Introduction
Creating a Xamarin Android binding library is not an easy task.
As I have done quite a lot of those on private or public SDKs, I decided to give you my feedback on how I actually do it.
Of course, as every library is different, this will not be a solution for every native library out there. Think of this as a reusable template of tasks you can apply whatever the library you are trying to bind.
As my daily driver is a Mac, everything I will explain here works on macOS. Some adaptations might be occasionally necessary on Windows.
This article is the first of a series of 4 articles:
- Preparation
- Writing the binding
- Testing the binding
- Publishing the binding as a NuGet package
Preparing the work
Before actually jumping on creating a binding library I must have a good understanding of the underlying native library. To help me with that I have installed some tools.
Android Studio
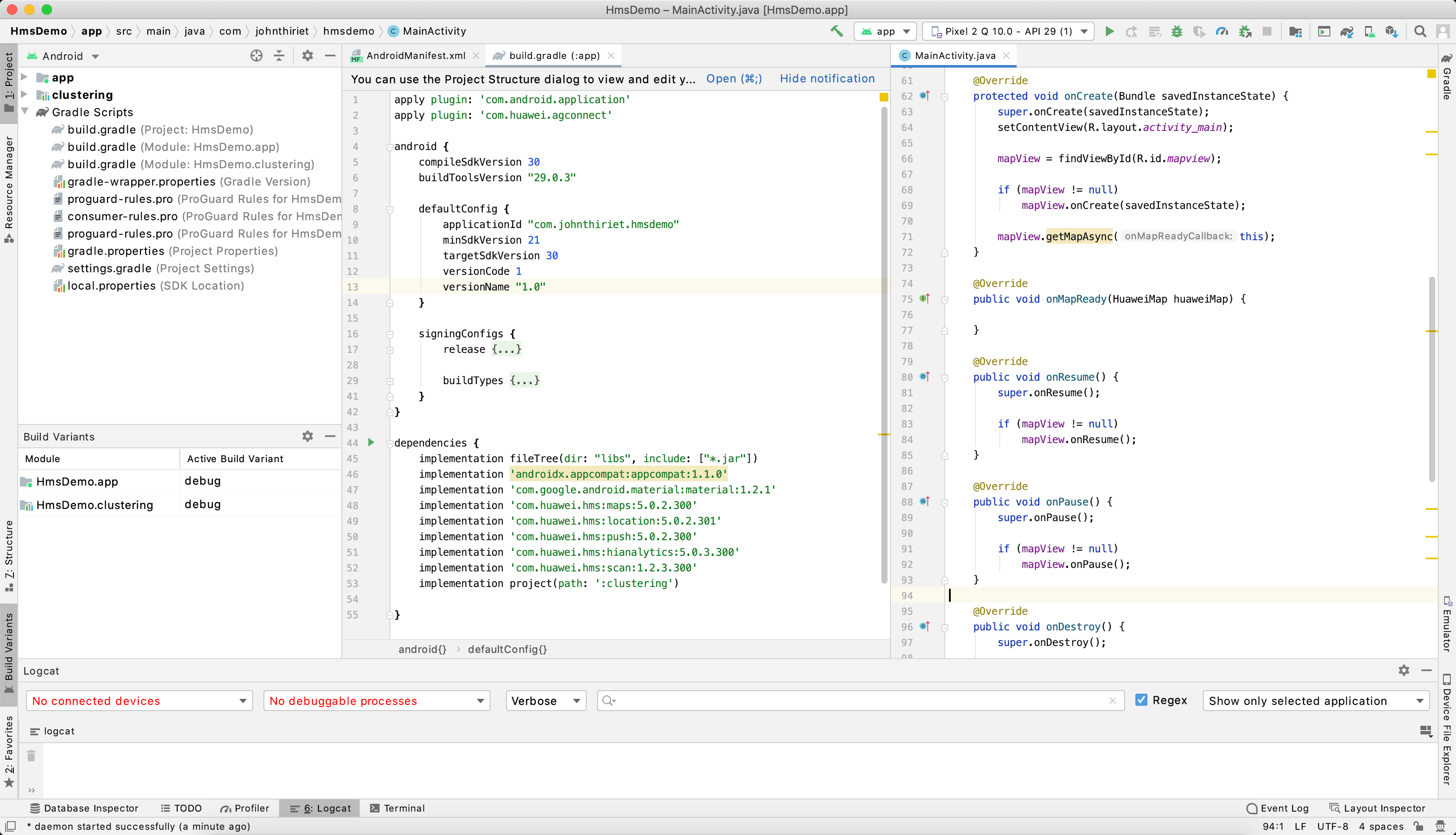
When I create a binding library, I want to be sure that any error that occurs, is occurring because the binding created is wrong and not because there is a bug or a misunderstanding with the native library.
I therefore always create a minimal native sample using the library I want to bind in Android Studio.
Working in Java is easier in my opinion for this than in Kotlin as Kotlin brings additional things that are not necessary.
Once I have a working sample, I try to use every method that seems interesting and verify that the project works.

Get the native library
To bind a library I need either an aar file or a jar file.
Of course, in case I already have those I skip the following steps.
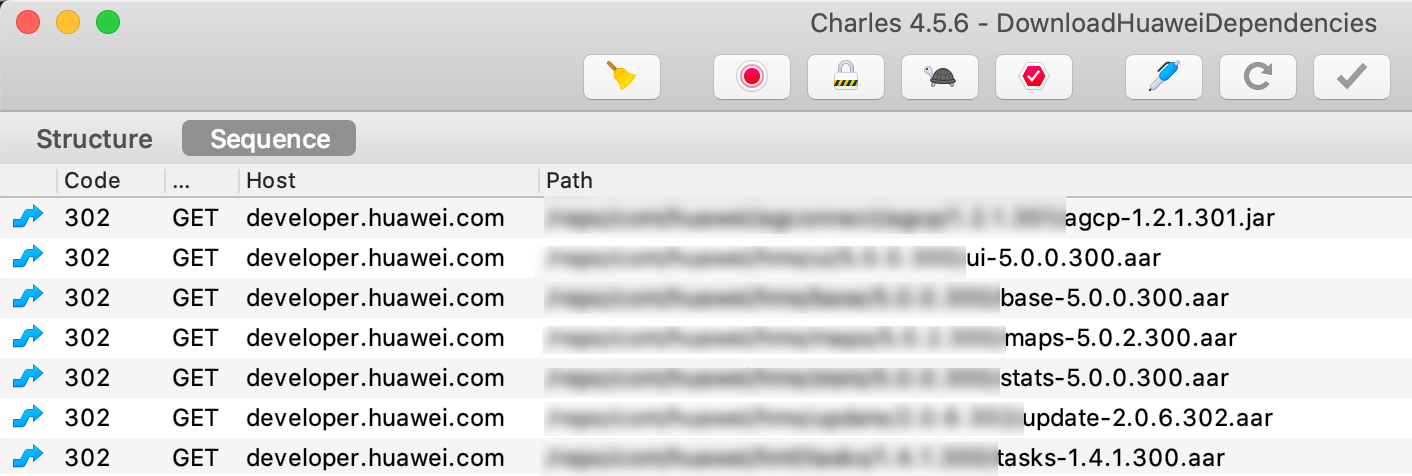
As I am a lazy developer, I use a tool like Charles Proxy to get the URL of the native libraries and their dependencies by performing the following steps:
- Close Android Studio
- Clear my Gradle dependency cache before running it to force Android Studio to redownload everything.
- Run Charles Proxy
- Open the sample project in Android Studio
- Get the URLs

These URLs will also be useful at the very end of this series to create the building scripts and NuGet packages.
Dependency tree
As with NuGet packages, Android native libraries might reference other ones.
Obviously, those dependencies should be present in the Xamarin Android project somehow (more on this in an upcoming article).
Fortunately, there is a quick and easy way to get this list with the Android Studio project created earlier.
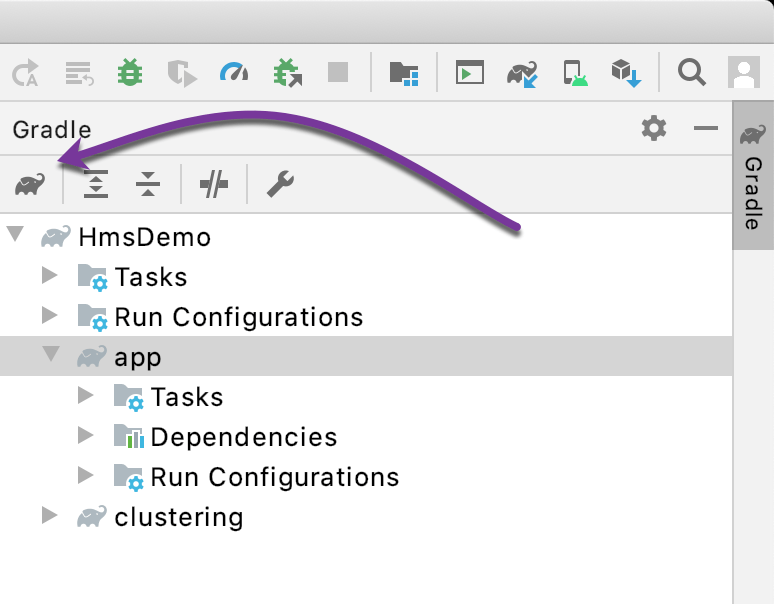
- First I open the Gradle within Android Studio and click on the Gradle icon

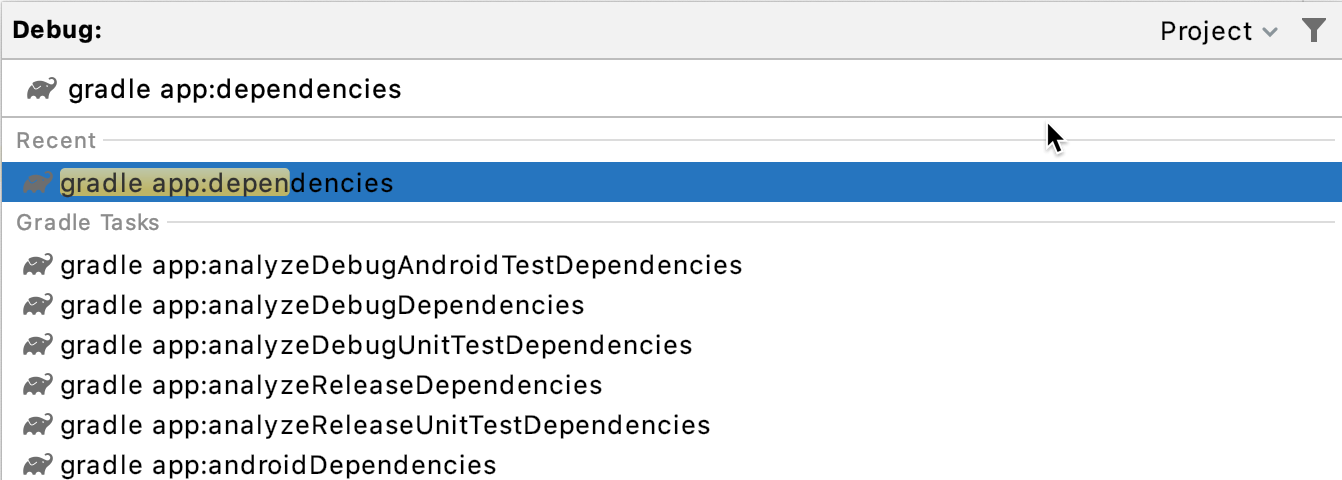
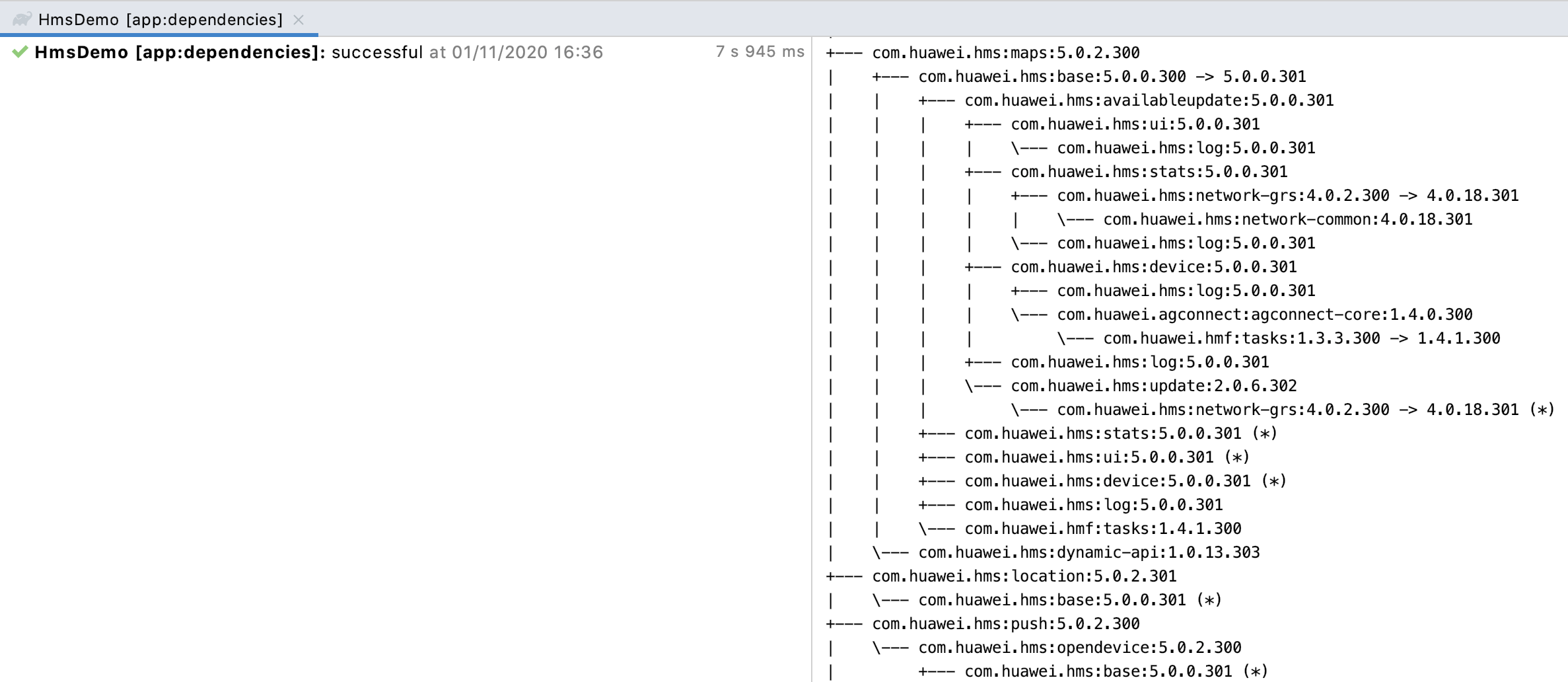
- In the command prompt opening, I type the app:dependencies command

- This command will prompt the results in the form of a tree view

With this, I now understand the relationship between every component.
Java decompiler
Now that I know how to use this native library, I need to understand how it is built. For that, there is no better way than to decompile it. Android Studio has a decompiler built-in but I personally like to have a minimal one on the side.
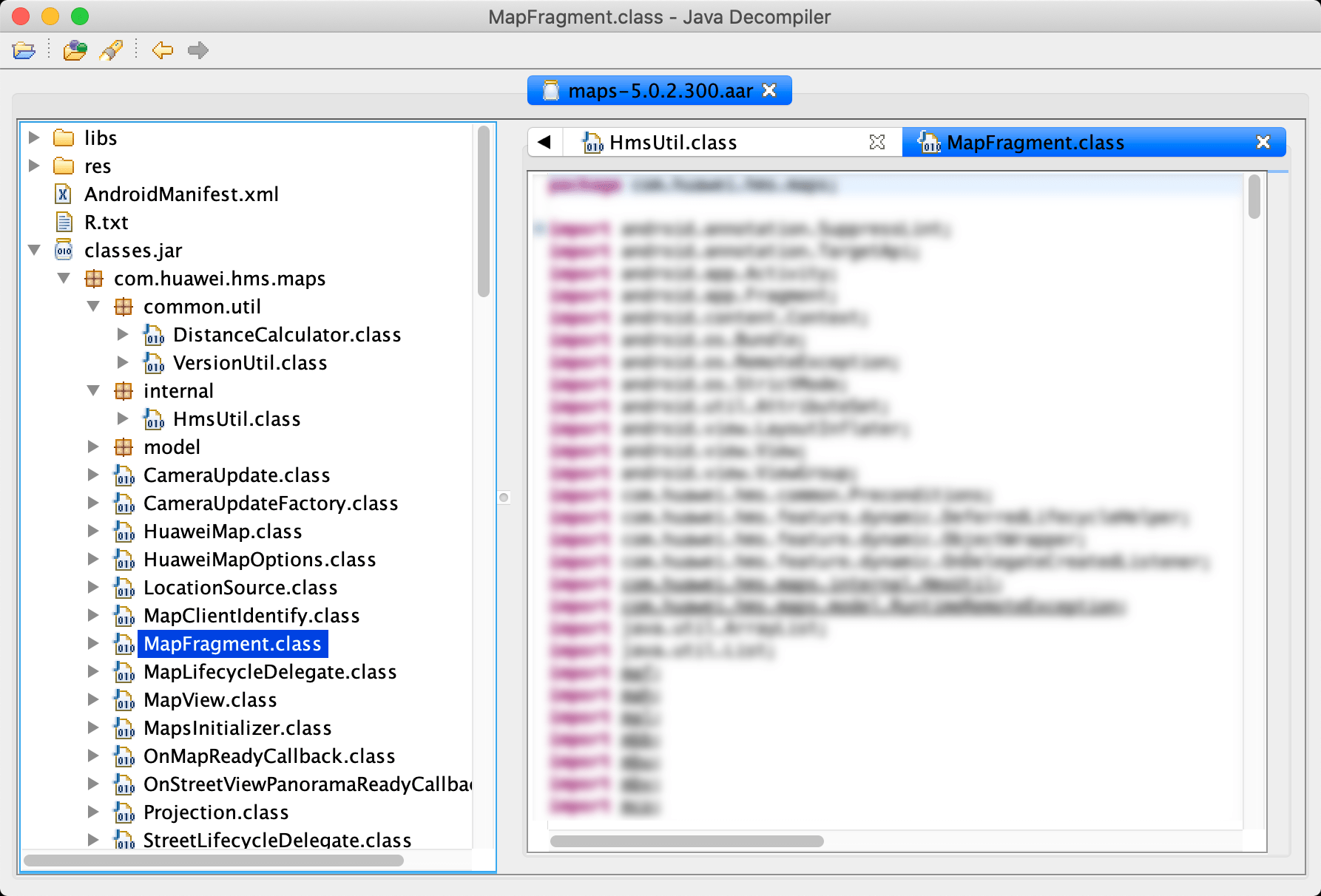
My Java decompiler of choice on macOS is JD-GUI. As it is based on a command-line tool it is scriptable (more on this in an upcoming article).

You can see here that we get the list of all the packages and classes which will be mandatory to perform the binding.
Wrapping up
By following all these steps I have a native sample working with Android Studio that is my source of truth.
I have the list of all the dependencies of this library and I have downloaded everything.
I can decompile the native library to understand how it is built.
All of this might seem nothing but I spent countless hours trying to understand what dependency I was missing, where they were stored etc…
So hopefully that will save you some time!
Keep posted for the next article in the series and as always, please feel free to read my previous posts, and to comment below, I will be more than happy to answer.


Comments